# webpack 概述
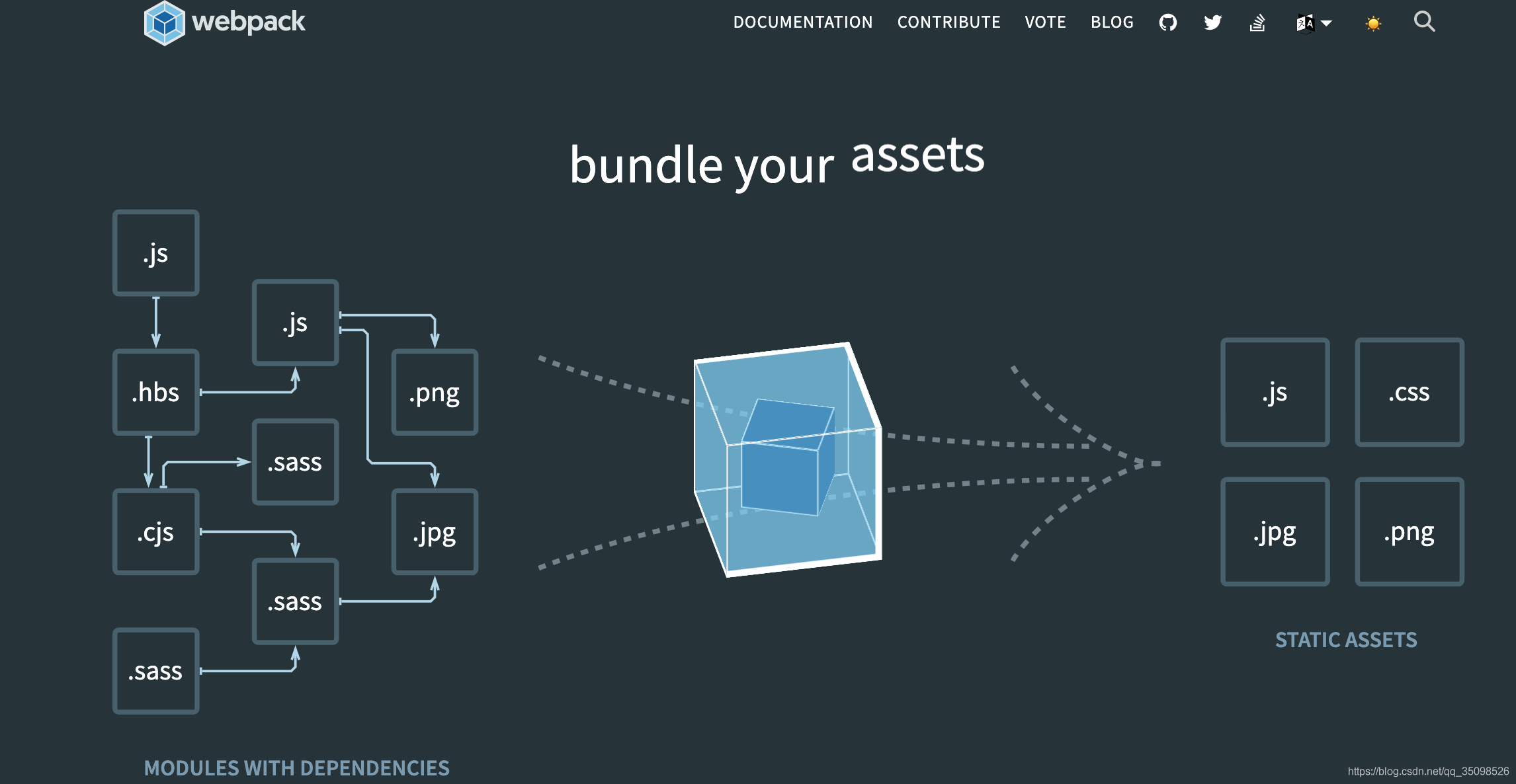
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
可以从这里了解更多关于 JavaScript 模块和 webpack 模块的信息。
从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。在开始前你需要先理解四个核心概念:
入口(entry)
输出(output)
loader
插件(plugins)
webpack 能做什么
webpack是一个静态模块打包器
- 语法转换
- less/sass/stylus转换成css
- ES6转换成ES5
- ...
- html/css/js 代码压缩合并 (打包)
- webpack可以在开发期间提供一个开发环境
- 自动打开浏览器
- 保存时自动刷新
- 项目一般先打包再上线
webpack 的基本使用
webpack基本打包配置
- 建目录 dist src/main.js
- 初始化
yarn init -y - 安装依赖包 (-D 将依赖记录成开发依赖, 只是开发中需要用的依赖, 实际上线不需要的)
yarn add webpack webpack-cli -D - 到package.json文件中, 配置scripts
scripts: { "build": "webpack --config webpack.config.js" } - 提供 webpack.config.js
参考文档: https://webpack.docschina.org/concepts/#entryconst path = require('path') module.exports = { // entry: 配置入口文件 (从哪个文件开始打包) entry: './src/main.js', // output: 配置输出 (打包到哪去) output: { // 打包输出的目录 (必须是绝对路径) path: path.join(__dirname, 'dist'), // 打包生成的文件名 filename: 'bundle.js' }, // 打包模式 production 压缩/development 不压缩 mode: 'development' } - 执行配置的scripts脚本
yarn build
小测试:
假定在main.js中导入一个 aa.js, 多个文件需要打包, wepack会打包成一个文件, 可以节约请求的次数
require('./aa.js')
console.log('这是main模块')基于 webpack 实现隔行变色
- 新建 public/index.html 编写代码
- 在 index.html 中新建一些 li 玩玩
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <ul> <li>我是第1个li</li> <li>我是第2个li</li> <li>我是第3个li</li> <li>我是第4个li</li> <li>我是第5个li</li> <li>我是第6个li</li> <li>我是第7个li</li> <li>我是第8个li</li> <li>我是第9个li</li> </ul> </div> <script src="../dist/bundle.js"></script> </body> </html>
需求:
使用 jquery 隔行变色
安装jquery
yarn add jquerymain.js
// 需求: 通过jquery实现隔行变色
const $ = require('jquery')
$(function() {
$('#app li:nth-child(odd)').css('color', 'red')
$('#app li:nth-child(even)').css('color', 'green')
})自动生成html html-webpack-plugin插件
在 index.html 中 手动引入 打包后的资源,是有缺点的
比如: 如果webpack 配置中的输出文件名修改了,需要及时在 index.html 中同步修改
- 下载 (-D 将依赖记录成开发依赖, 只在开发阶段用, 实际上线是不需要的)
yarn add html-webpack-plugin -D - 在
webpack.config.js文件中,引入这个模块 :// 引入自动生成 html 的插件 const HtmlWebpackPlugin = require('html-webpack-plugin') - 配置
plugins: [ new HtmlWebpackPlugin({ template: './public/index.html' }) ]
配置好了之后, public 目录的 index.html 就不需要引入打包后的文件了, 会自动被插件生成 html 引入
webpack - loaders 的配置
webpack默认只认识 js 文件, 但是webpack 可以使用 loader 来加载预处理文件, 允许webpack也可以打包 js之外的静态资源。
所以webpack如果要处理其他文件类型, 记得要先配置对应的 loader
webpack中处理 css 文件
需求: 去掉小圆点, 新建 css 目录
- 安装依赖
yarn add style-loader css-loader -D - 配置
module: { // loader的规则 rules: [ { // 正则表达式,用于匹配所有的css文件 test: /.css$/, // 先用 css-loader 让webpack能够识别 css 文件的内容 // 再用 style-loader 将样式, 以动态创建style标签的方式添加到页面中去 use: [ "style-loader", "css-loader"] } ] },
分离 css 文件
将css放到了style标签中, 请求次数是少了,
但是如果css文件太大的话,也不是太好,那有没有什么办法把css分离出来呢?
- 有一个插件,
mini-css-extract-plugin,这个插件支持webpack4.x - 之前的插件
extract-text-webpack-plugin对webpack3.x的版本支持 (目前已废弃)
- 安装依赖包
yarn add mini-css-extract-plugin -D - 在
webpack.config.js文件中,引入这个模块// 引入分离 css 文件的 模块 const MiniCssExtractPlugin = require('mini-css-extract-plugin') - 配置loaders
// 模块加载 module: { // loader的规则 rules: [ // 配置 css 文件的解析 { test: /.css$/, use: [ // 根据官方文档写的,注意'css-loader'的书写位置 { loader: MiniCssExtractPlugin.loader, options: { publicPath:'../', }, }, 'css-loader' ] }, ], } - 插件的配置
// 配置插件 plugins: [ ... // 定义打包好的文件的存放路径和文件名 new MiniCssExtractPlugin({ filename:'css/index.css' }) ],
webpack 中处理 less 文件
- 下载依赖包
注意: 解析less文件需要识别 less 语法, 所以除了
less-loader需要额外下载less包less-loader: 将less转换成 css
yarn add less less-loader -D - 配置
// 配置 less 文件的解析 { test: /.less$/, use: [ // 分离出 css 内容 { loader: MiniCssExtractPlugin.loader, options: { publicPath:'../', }, }, 'css-loader', 'less-loader' ] }
webpack 中处理图片 - url-loader
我们试了一下,在css中用到一下背景图片,结果就报错了,难道webpack连图片也认不出来吗?
没有错,的确认不出来, 此时需要转换图片的 loader, 来处理图片的问题, 主要用到 url-loader 和 file-loader
注意: url-loader 中的部分功能要用到 file-loader, 要下载两个模块
- 下载依赖包
yarn add url-loader file-loader -D - 配置loader
{ test: /.(png|jpg|gif)$/i, use: [ { loader: 'url-loader' } ] }图片默认转成 base64 字符串了,
- 好处就是浏览器不用发请求了,直接可以读取
- 坏处就是如果图片太大,再转
base64就会让图片的体积增大 30% 左右, 得不偿失
所以需要通过 options 配置选项进行配置 limit, 可以设置一个临界值, 大于这个值会整个文件直接打包到目录中, 得到是路径,
如果小于这个值, 就会转成 base64, 节约请求的次数
{ test: /.(png|jpg|gif)$/i, use: [ { loader: 'url-loader', options: { // 超过 8k 就不转 base64, 小于 8k 才转 limit: 8 * 1024 } } ] }
清除dist目录的插件
使用 clean-webpack-plugin插件 在每次打包前清除下dist文件夹。
安装依赖包
yarn add clean-webpack-plugin -Dwebpack.config.js
// 其他代码
// 导入清除插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
// 其他配置
plugins: [
// ....
// 调用清除打包目录插件
new CleanWebpackPlugin()
]
};
配置图片的打包输出目录
默认是直接输出到了 dist 根目录, 可以通过 options 进行配置
{
test: /.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
// 超过 8k 就不转 base64, 小于 8k 才转字符串
limit: 8 * 1024,
// 配置输出的文件名
name: '[name].[ext]',
// 配置静态资源的引用路径
publicPath: "../images/",
// 配置输出的文件目录
outputPath: "images/"
}
}
]
}




文章评论