一、宝塔 + PM2管理器
-
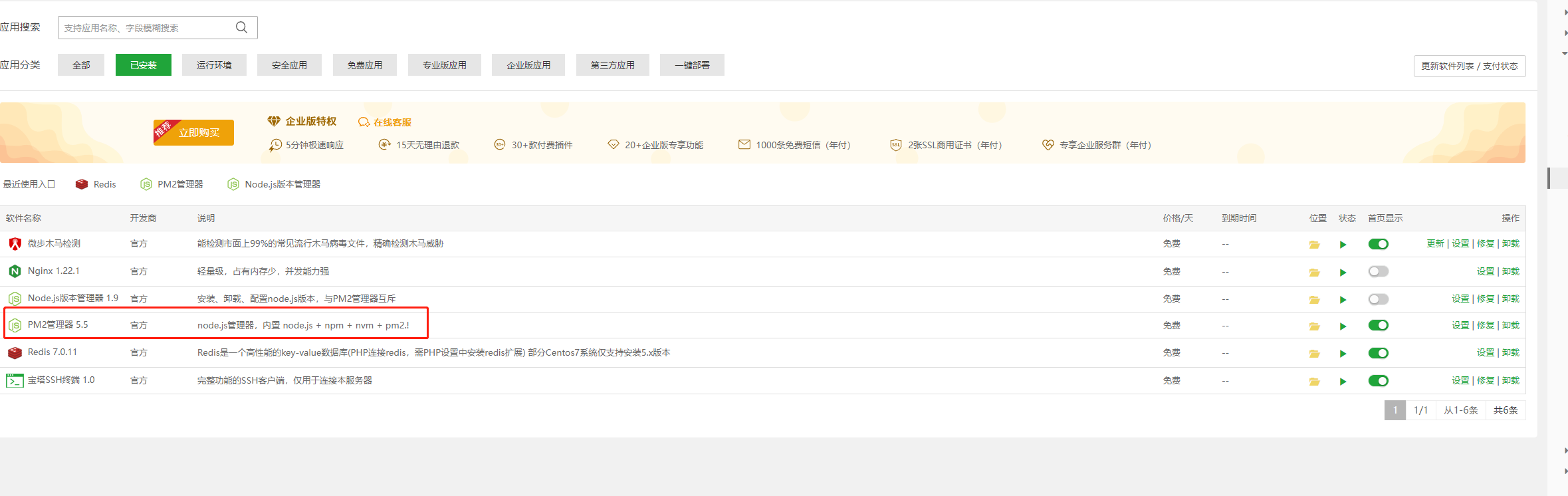
1. 在宝塔中的软件商店下载 pm2

-
2. pm2会用到一个
ecosystem.config.js文件,代码如下:
创建一个文件,文件名叫 ecosystem.config.js,这里的 port 设置一个空闲的端口号
module.exports = {
apps: [
{
name: 'NuxtAppName',
exec_mode: 'cluster',
instances: 'max',
script: './.output/server/index.mjs',
env: {
"PORT": 3000,
"NODE_ENV": "development"
},
}
],
}
说明文件:
在ecosystem.config.js中,你可以配置exec_mode和instances参数来控制应用程序的执行模式和实例数量。
exec_mode : 用于指定应用程序的执行模式,有两个可选值:
fork:每个应用程序实例都在单独的进程中运行。
cluster:应用程序实例使用Node.js的集群模块在多个进程中运行。
instances : 用于指定应用程序的实例数量。对于fork模式,可以设置为具体的数字,表示要启动的进程数量。对于cluster模式,可以设置为"max",表示根据CPU核心数量自动启动相应数量的进程。
**官方文档参数及其说明**:
https://pm2.keymetrics.io/docs/usage/application-declaration/
二、上传打包后的文件
-
1、打包nuxt3项目
执行对应的打包命令 yarn build
-
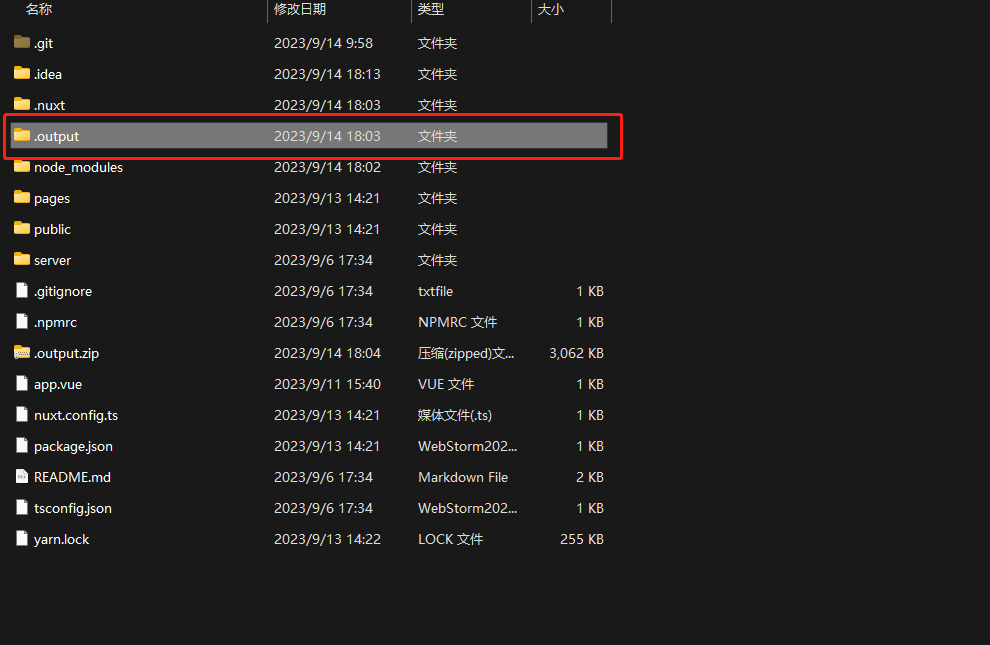
2、找到打包后的文件
.output
打包好后,你会在项目根目录下发现多了个 .output 文件夹,将.output压缩上传服务器

-
在服务器
wwwroot文件夹下新建一个文件夹,文件夹名称随意(推荐改成你之后要绑定的域名),这个文件夹将作为项目文件夹 -
打开该文件夹,将我们的压缩包上传到其根目录,解压
-
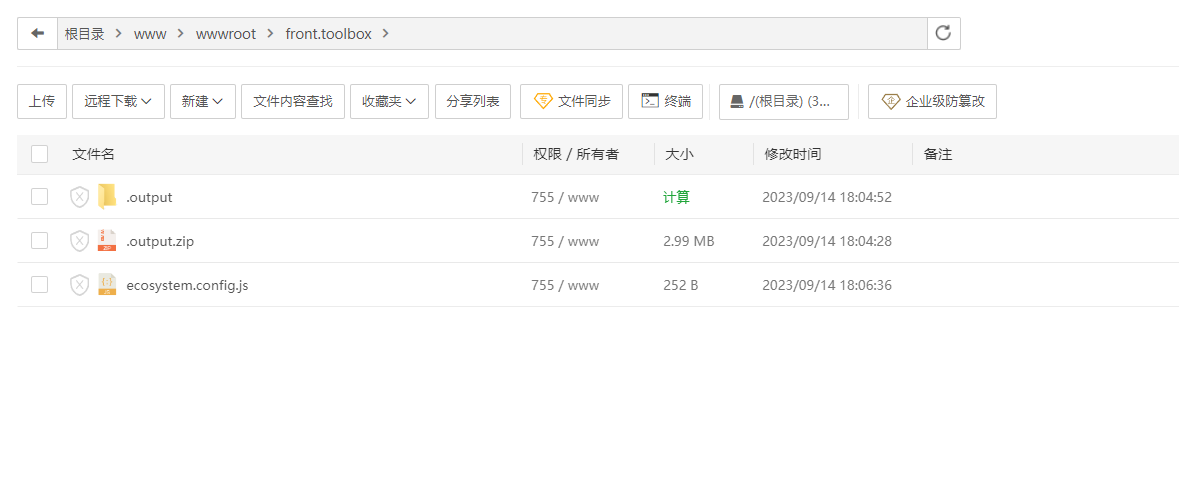
3、将
ecosystem.config.js文件扔到根目录,如下图:

-
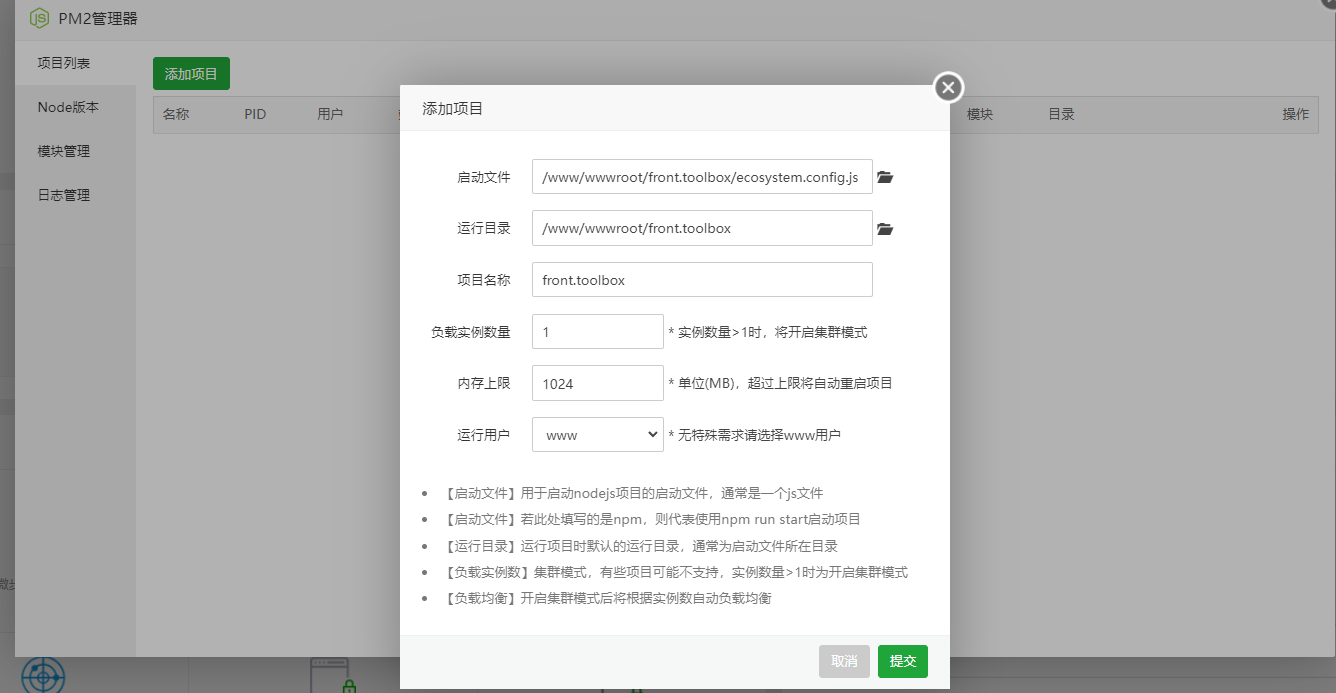
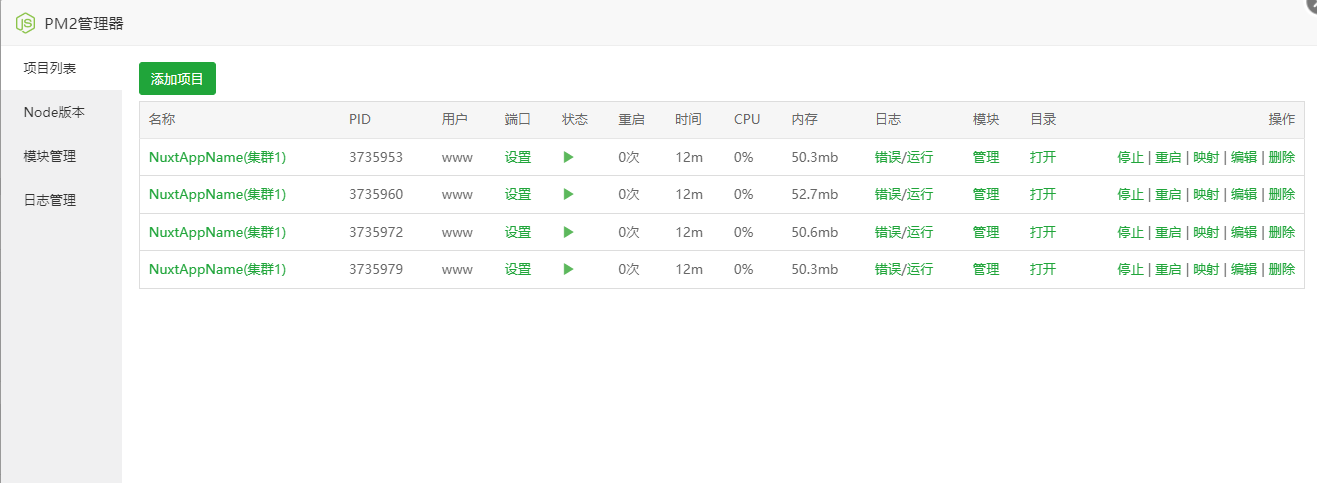
4、添加项目


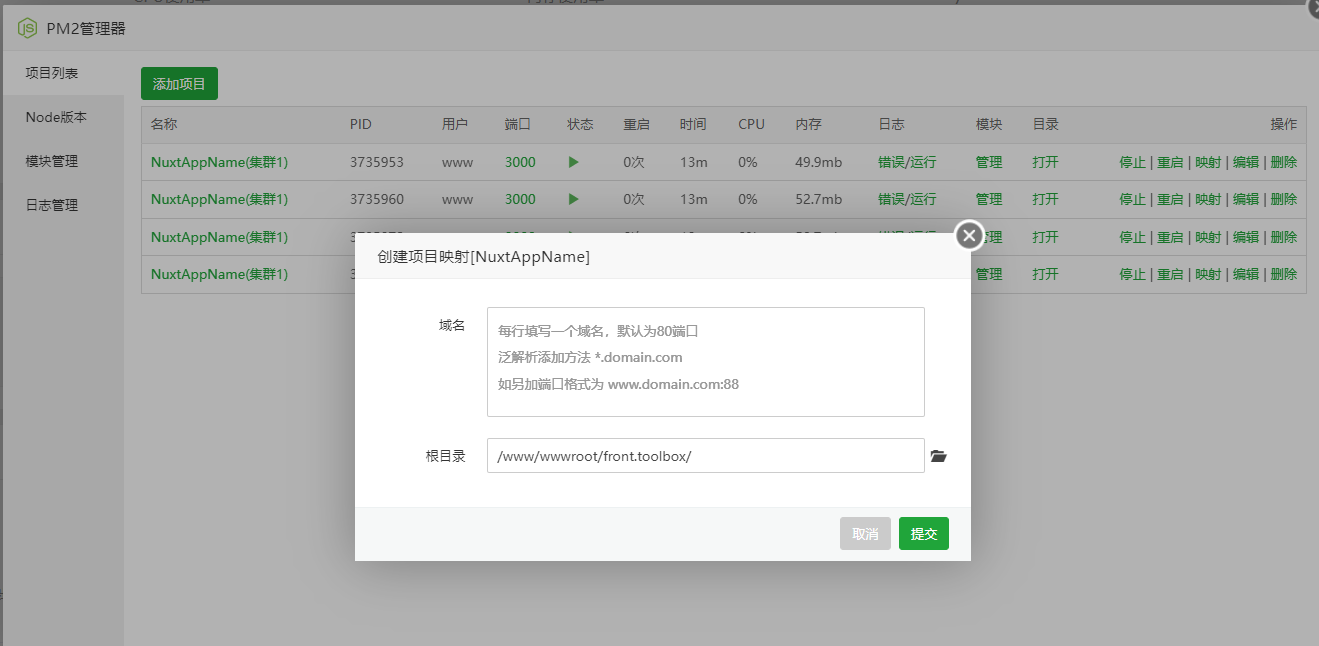
三、设置端口、域名映射
这里的端口要与ecosystem.config.js一致。





文章评论