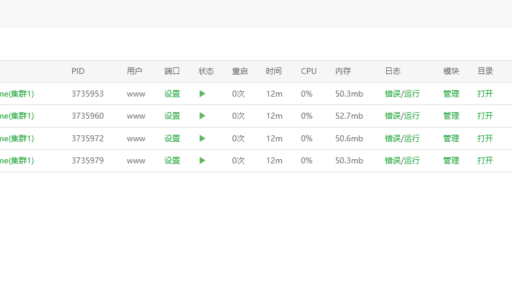
宝塔部署Nuxt3项目 宝塔部署Nuxt3项目 一、宝塔 + PM2管理器 二、上传打包后的文件 三、设置端口、域名映射 一、宝塔 + PM2管理器 1. 在宝塔中的软件商店下载 pm2 2. pm2会用到一个ecosystem.config.js 文件,代码如下: 创建一个文件,文件名叫 ecosystem.config.js,这里的 port 设置一个空闲的端口号 module.exports = { apps: [ { name: 'NuxtAppName', exec_mode: …
Mac安装指定版本的node 安装Homebrew Homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。简单的一条指令,就可以实现包管理,而不用你关心各种依赖和文件路径的情况,十分方便快捷。 在终端上运行,过程可能会有点慢 $ /usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)” 安装完成后运行 $ brew -v 安…
webpack处理vue 安装 vue yarn add vue vue单文件组件 single-file components(单文件组件) ,文件扩展名为 .vue 的文件,需要安装vetur插件 单文件组件文档 单文件组件的结构说明 <template> <div> <h1>这是单文件组件的模板内容</h1> </div> </template> <script> // 这是组件的js代码 export default { d…
# webpack开发服务器 webpack 使用 babel 处理高版本的 js 语法 babel 的介绍 => 用于处理高版本 js语法 的兼容性 安装包 yarn add -D babel-loader @babel/core @babel/preset-env 配置规则 module: { rules: [ { test: /.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options…
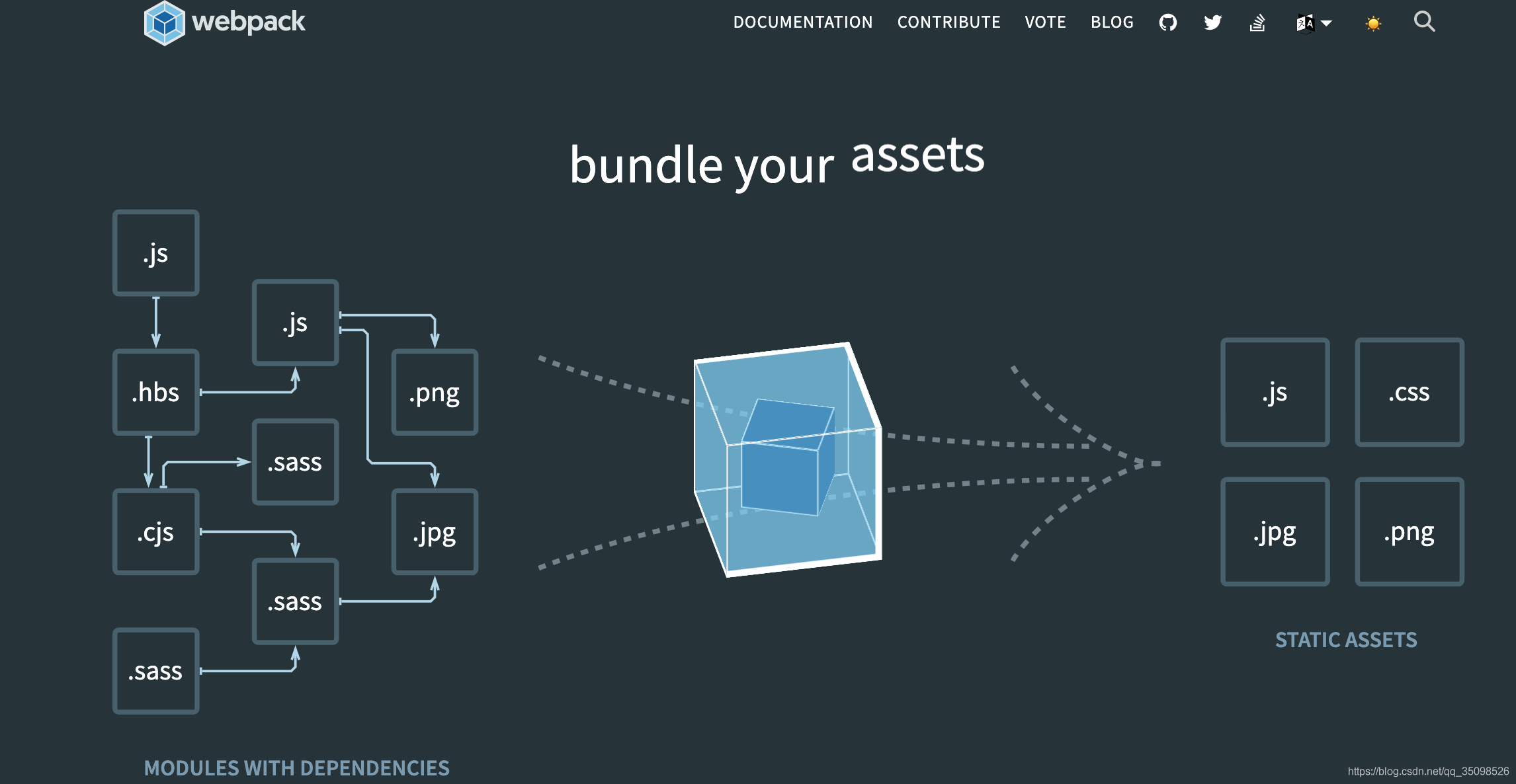
# webpack 概述 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 可以从这里了解更多关于 JavaScript 模块和 webpack 模块的信息。 从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的…