webpack处理vue 安装 vue yarn add vue vue单文件组件 single-file components(单文件组件) ,文件扩展名为 .vue 的文件,需要安装vetur插件 单文件组件文档 单文件组件的结构说明 <template> <div> <h1>这是单文件组件的模板内容</h1> </div> </template> <script> // 这是组件的js代码 export default { d…
# webpack开发服务器 webpack 使用 babel 处理高版本的 js 语法 babel 的介绍 => 用于处理高版本 js语法 的兼容性 安装包 yarn add -D babel-loader @babel/core @babel/preset-env 配置规则 module: { rules: [ { test: /.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options…
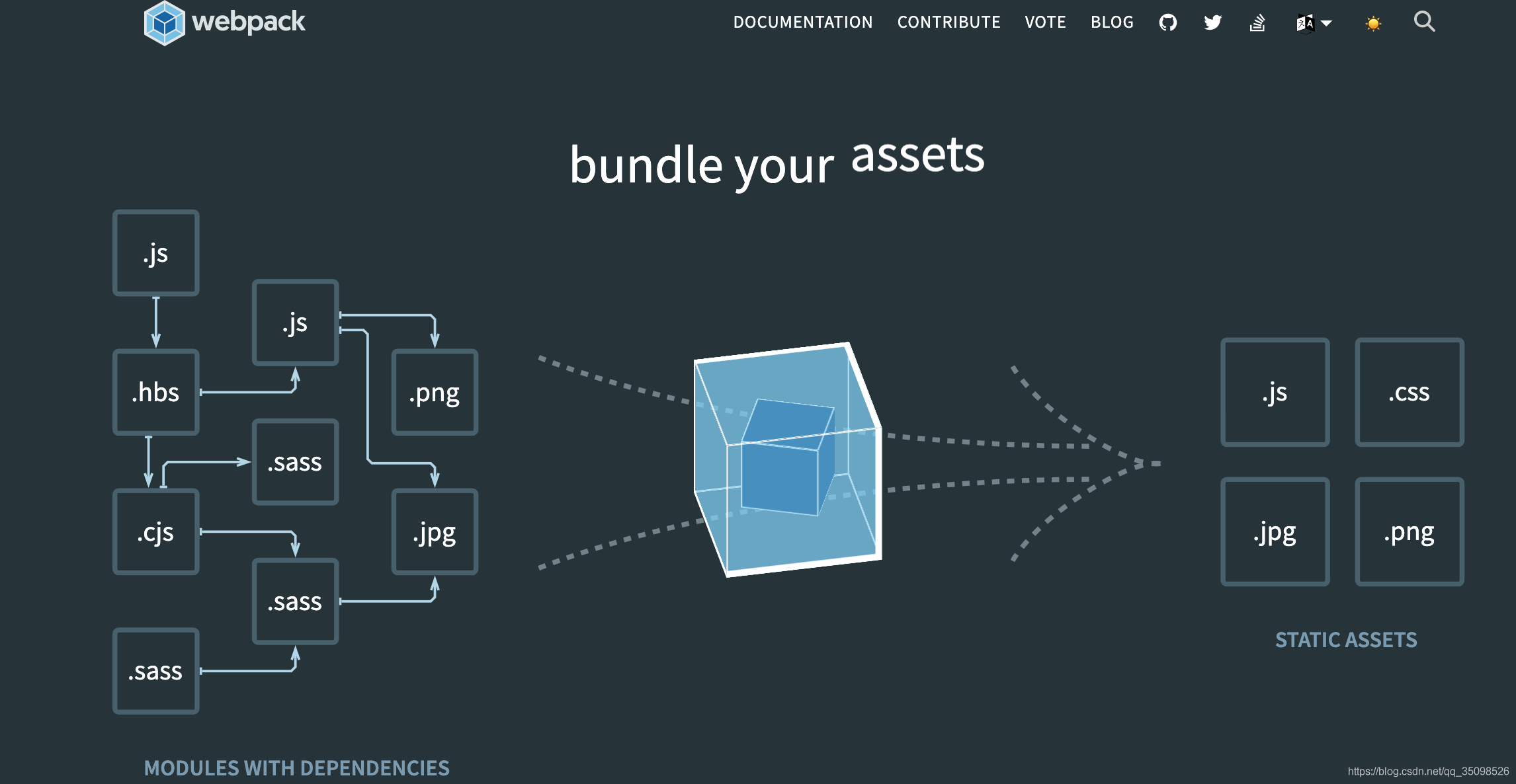
# webpack 概述 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 可以从这里了解更多关于 JavaScript 模块和 webpack 模块的信息。 从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的…
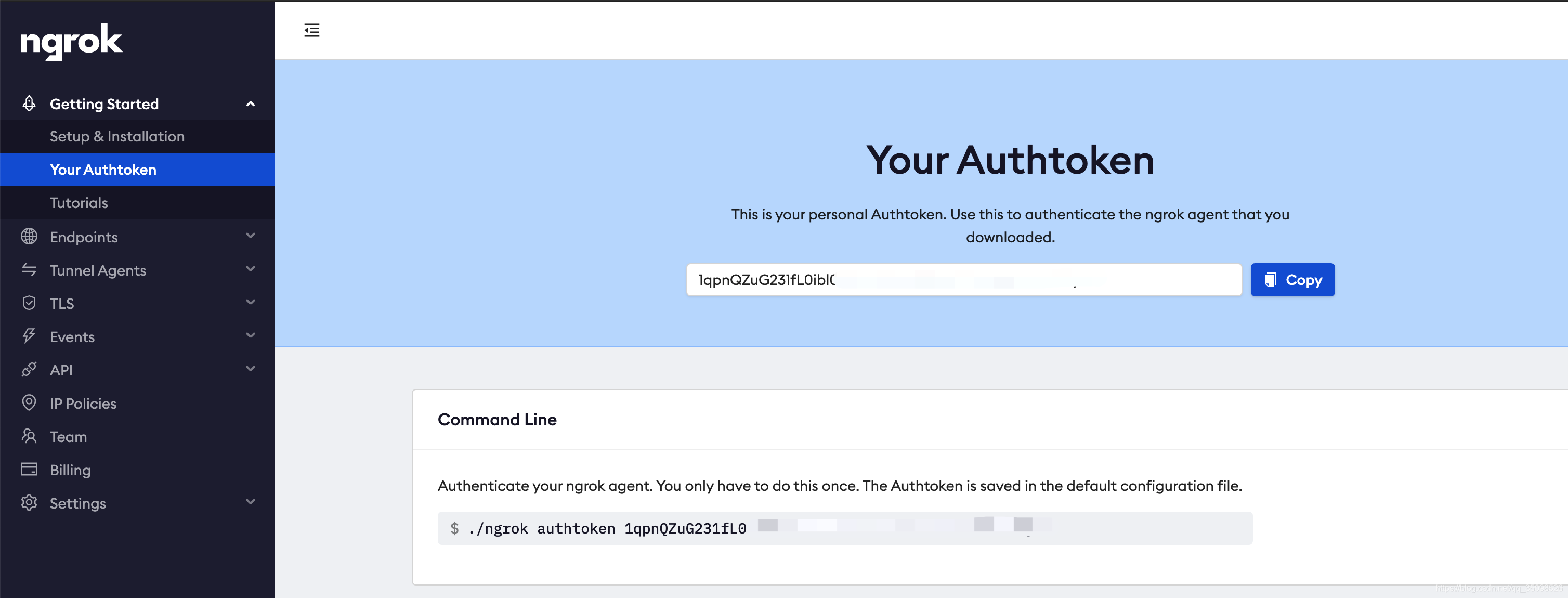
一、准备工作 前往https://ngrok.com/,下载ngrok ,然后注册一个账号,并获取官方分配一个授权令牌。 二、本地绑定授权令牌 打开https://dashboard.ngrok.com/auth,复制你的授权令牌,执行如下操作: 三、使用 1、下载之后直接解压得到 一个 ngrok 文件 2、直接终端运行 即可修改权限。 3、开启服务 4、http、https服务器即可通过手机4G网络访问: http://4b735dffcb70.ngrok.io https://4b735d…